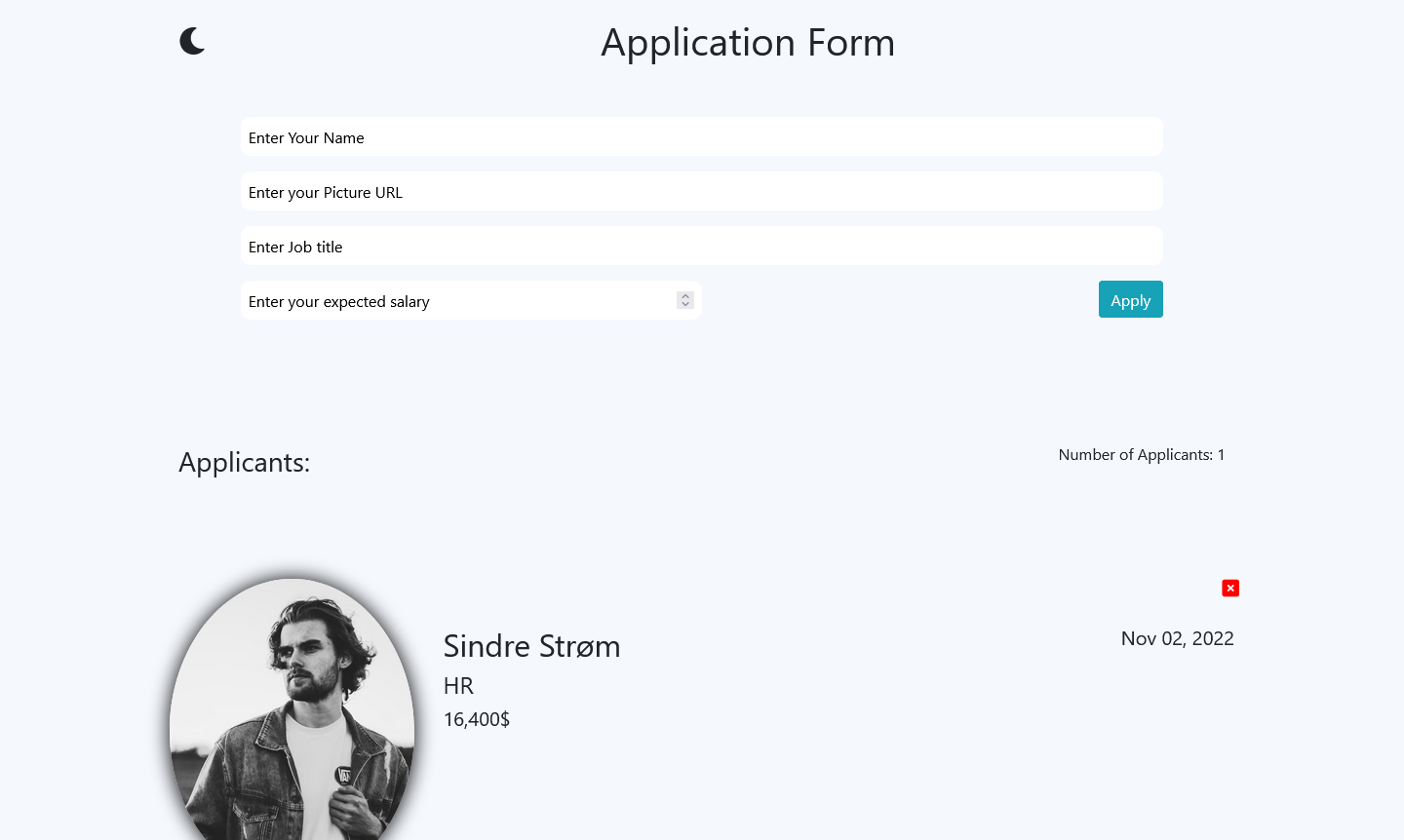
Job Application Form
This is the eighth we project task in Instant's diploma.
Assigned to us by our esteemed instructor Mohamed El Hossin.
Users should be able to:
- View the optimal layout for the interface depending on their device's screen size.
- See hover states for all interactive elements on the page.
- Using JS to validate the user's input and print out any possible error.
- Save data in browser's LocalStorage.
- Add dark/light mode to the web page.
Built with:
- Semantic HTML5 markup
- CSS custom properties
- Bootstrap
- Vanilla JS
- Jquery
- FontAwesome
Project information
- Category Instant Tasks
- Client Instant
- Project date 6 October, 2022
- Project URL Job Application Form
- Visit Website